New website 2023
Welcome to the new jasonloong.com website!

From scratch 2022
Due to my previous post Site Broken and Progressive Fix, and after lots of contemplating, it’s time to let go of WordPress and build something of my own
After spending a good amount of time researching on my site’s backend, frontend, the actual development started around early October 2022, with time spent only during the weekends for this “personal” project/website
Part of the goal for rolling my own infrastructure is also to reduce total costs of running this website, by using existing hardware/servers, while learning and using new technologies
Nuxt 3 Framework
Site's running Nuxt 3 on SSR mode
NuxtHeadless
After trying out a few headless solutions, decided to go with:
DirectusOther considerations
WordPress as Headless
Recent major WordPress versions unlocks the ability to use its API
Any WordPress site owner should understand where I'm going with the ongoing plug-in/theme/WordPress/PHP updates. I just got sick of it after going at it for almost 10 years
I am also no longer a stranger to cloud servers, VMs, which meant I could deploy my own backend/server and will not be locked down by my shared-host's (future) performance and storage space as photos increase
Directus
Strapi was the first headless CMS that I have tried and do like having the convenience of a UI to add/edit my database models

The main reasons Directus was chosen are:
- built on VueJS
- on-the-fly image/asset generation using Sharp behind the scenes
- Essentially means I do not need to use any cloud image providers to be able to produce responsive images on the website
- out of the box redis cache and caching
- Flows, which helps to post a new topic for new posts in my Discourse as a comment platform
DaisyUI
Using DaisyUI as the frontend CSS framework for some basic theming that is based on TailwindCSS
Writing in Markdown
Content has been migrated to use the Markdown format, with lesser HTML overall
Generally after writing replies in Discourse, I’ve grown to like Markdown, for having a simple guideline in structuring my content
It is also easier for me to concentrate on writing the post rather than deal with WordPress’s blocks or Avada’s Fusion Builder

Last but not least, Markdown now is pretty much the standard for headless content, with wide support for most platforms
This means that my content can be used again without much editing if there are going to be any systems change (hopefully not for the next few years!)
Having recently migrated from Evernote to Joplin, newer posts were written in Markdown in Joplin’s mobile app, and then copied over to Directus, which I then upload screenshots/photos to be shown in the post
Table of Content
Since I’m writing in Markdown now, it is so much easier to implement a Table of Content section, which is generated based off headings from Markdown. Gone are the days where I had to manually setup HTML anchor links on paginated tutorials that require a TOC
TOC is enabled on per post basis, and mainly for tutorials and posts that can get really long
You can find the TOC button on the bottom right for Desktops and on the bottom left for Mobiles
(TOC is enabled on this post for demo)
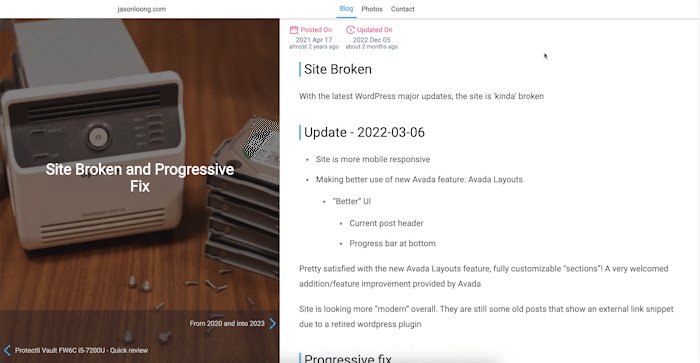
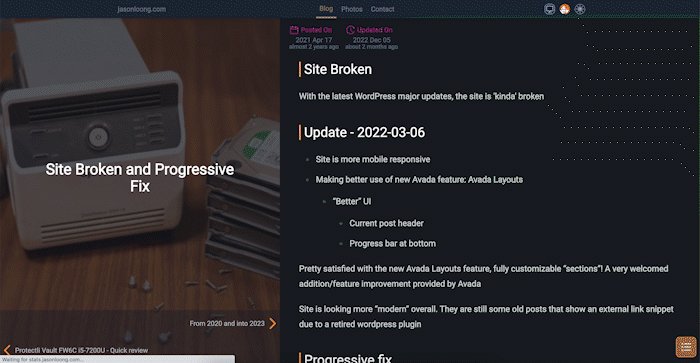
Dark mode
🥁 drum roll 🥁
Site is now dark mode enabled
😇 angelic sound effect 😇

One of the major contributing reason to go Headless was so that I could comfortably implement a dark mode to this site
Some days I do visit my own website, read and think about what to write, which usually happens in the evening
No more flashbangs to you and myself! 🎉


